تماس سختی است بهترین راه برای انتخاب بین طراحی وب سایت تک صفحه ای و چند صفحه ای این است که محتوای طراحی وب سایت و جریان ناوبری طراحی وب سایت خود را در نظر بگیرید. آیا مرور محتوای طراحی وب سایت شما سریع و آسان است یا محتوای زیادی وجود دارد که باید به صورت استراتژیک برای یافتن کاربران طراحی وب سایت قرار گیرد؟ با رویکرد اول محتوا برای طراحی وب سایت خود، احتمالاً سیستم ناوبری مناسب را برای طراحی وب سایت خود انتخاب می کنید. و اگر هنوز در مورد اینکه طراحی وب سایت تک صفحه ای یا چند صفحه ای راهی برای طراحی وب سایت آنهاست، ابهام دارید، این پست به شما کمک می کند تا مزایا و معایب هر کدام را بسنجید. برای یافتن جریان ناوبری مناسب برای محتوای طراحی وب سایت خود ادامه دهید. ابزار نمونه سازی طراحی وب سایت مورد علاقه خود را در دسترس داشته باشید، فقط در مورد الهام گرفتن!
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۹ خرداد ۱۴۰۱ساعت:
۱۲:۰۲:۵۰ توسط:بهار موضوع:
نظرات (0)

در مورد مدل های واکنش گرای طراحی وب سایت اطلاعات کسب کنید و 30 الگوی ماکت واکنش گرای عالی را دریافت کنید – از جمله 15 قالب رایگان. اگر در حال ایجاد یک مدل طراحی وب سایت هستید، در مورد بهترین راه برای نزدیک شدن به طراحی وب سایت واکنش گرا تعجب خواهید کرد. دیگر بحث این نیست که آیا باید پاسخگو باشیم یا خیر. این یک سوال است که چه زمانی باید پاسخگو باشید: چه مرحله ای از توسعه؟ در این پست توضیح می دهیم که چرا ماکت های طراحی وب سایت ریسپانسیو منطقی هستند و 30 الگوی ماکت واکنش گرای عالی (15 قالب رایگان و 15 قالب پولی) را به اشتراک می گذاریم تا بتوانید در اسرع وقت با ابزار ماکت خود شروع به کار کنید. لذت بردن!
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۸ خرداد ۱۴۰۱ساعت:
۰۳:۰۸:۴۳ توسط:بهار موضوع:
نظرات (0)

با این دوره های برتر توسعه طراحی وب سایت رایگان و پولی، در مسیر درست برای یک حرفه برنامه نویسی عالی قرار بگیرید حقوق بالاتر از حد متوسط، امنیت شغلی تضمین شده، برنامه های انعطاف پذیر – اینها تنها برخی از دلایلی هستند که ممکن است در توسعه طراحی وب سایت به شغلی فکر کنید، یا اینکه چرا ممکن است قبلاً چنین کاری داشته باشید! حقیقت این است که هرگز زمان بهتری برای توسعه دهی طراحی وب سایت وجود نداشته است، زیرا تقاضا برای نامزدهای توسعه دهنده طراحی وب سایت سال به سال افزایش می یابد. حتی یک ابزار حرفه ای نمونه سازی طراحی وب سایت مانند Justinmind به توسعه دهندگان طراحی وب سایت پاسخ می دهد. اگر فکر میکنید که میخواهید توسعه طراحی وب سایت را یاد بگیرید، اما کاملاً مطمئن نیستید که برای شما مناسب است، شاید گذراندن یک دوره رایگان یا یک تجربه کننده به شما در تصمیم گیری کمک کند. ورود به برنامه نویسی سخت است، اما در دسترس است، صرف نظر از بودجه - فقط به مقداری کار خوب قدیمی نیاز دارد تا شما را حفظ کند. با این حال، اگر در مورد انتخاب شغل خود کاملاً مطمئن هستید، ما یک دوره فشرده توسعه طراحی وب سایت بوت کمپ را برای بهترین ارزش از نظر زمان و هزینه صرفه جویی توصیه می کنیم، زیرا امروزه بسیاری از کارفرمایان تمایل دارند مجموعه مهارت های خاصی را نسبت به جایی که شما به دانشگاه رفته اید ترجیح دهند. یا شاید قبلاً یک حرفه توسعه را آغاز کرده اید و علاقه مند به یادگیری برخی از مهارت های جدید برای تقویت برنامه درسی خود هستید؟ خوشبختانه، توسعه طراحی وب سایت یکی از ساده ترین زمینه ها برای ارتقاء مهارت است، بنابراین شما خوش شانس هستید! ما فهرستی از 25 مورد از بهترین دوره های توسعه طراحی وب سایت را، چه به صورت آنلاین و چه در سراسر جهان، گرد آوری کرده ایم تا به شما کمک کنیم دوره ای را که برای شما مناسب است، بدون توجه به شرایط شما، پیدا کنید. کد نویسی مبارک! اگر برای یک دوره کامل در زمینه توسعه طراحی وب سایت کاملاً آماده هستید، شاید بتوانید قبل از شروع برنامه نویسی، این آموزش های UI و UX طراحی وب سایت را بررسی کنید.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۷ خرداد ۱۴۰۱ساعت:
۰۴:۱۵:۱۱ توسط:بهار موضوع:
نظرات (0)

من به تهیه محتوای طراحی وب سایت قبل از شروع طراحی وب سایت گرافیک اعتقاد زیادی دارم و این برای طراحی وب سایت ها و وبلاگ ها صدق می کند. بعضی ها با من بحث خواهند کرد، اما من در این نبرد خواهم جنگید و به آن می پردازم زیرا می دانم که محتوا قبل از طراحی وب سایت، رویکرد درستی است. من به تهیه محتوای طراحی وب سایت قبل از شروع طراحی وب سایت گرافیک اعتقاد زیادی دارم و این برای طراحی وب سایت ها و وبلاگ ها صدق می کند. بعضی ها با من بحث خواهند کرد، اما من در این نبرد خواهم جنگید و به آن می پردازم زیرا می دانم که محتوا قبل از طراحی وب سایت، رویکرد درستی است. من باور دارم: طراحی وب سایت قوی رنگ ها، فونت ها و جعبه های طرح بندی را گسترش می دهد. طراحی وب سایت قوی بر روی کاربر تمرکز دارد. طراحی وب سایت باید حول محور کاربر، نیازهای او و نتیجه مطلوب بازدید از طراحی وب سایت باشد. باید روی چالش های کاربر و توانایی طراحی وب سایت برای حل این مسائل متمرکز شود. نباید روی روندهای کدنویسی و قالب های از پیش بسته بندی شده متمرکز شود.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۶ خرداد ۱۴۰۱ساعت:
۰۳:۴۰:۲۴ توسط:بهار موضوع:
نظرات (0)

آزمایش ها و مشکلات استخدام یک توسعه دهنده طراحی وب سایت من در ابتدا این مقاله را در سال 2016 پست کردم و امروز آن را برای پاک کردن گرد و غبار آن کشیدم زیرا در حال حاضر با دو مشتری SEO طراحی وب سایت کار می کنم که در طراحی وب سایت ها دچار آشفتگی می شوند. این شرکت ها چندین توسعه دهنده طراحی وب سایت و آژانس های سئو طراحی وب سایت را امتحان کرده اند، فقط طراحی وب سایت های هک شده بدون ترافیک طراحی وب سایت ، تبدیل یا بازگشت سرمایه. من در ابتدا این مقاله را در سال 2016 پست کردم و امروز آن را برای پاک کردن گرد و غبار آن کشیدم زیرا در حال حاضر با دو مشتری SEO طراحی وب سایت کار می کنم که در طراحی وب سایت ها دچار آشفتگی می شوند. این شرکت ها چندین توسعه دهنده طراحی وب سایت و آژانس های سئو طراحی وب سایت را امتحان کرده اند، فقط طراحی وب سایت های هک شده بدون ترافیک طراحی وب سایت ، تبدیل یا بازگشت سرمایه. خریدار مراقب باشید و گاهی اوقات احساس می کنم بازاریابی دیجیتال غرب وحشی فناوری است. طراحی وب سایت شما بخش مهمی از کسب و کار شما است. اگر سال 2020 چیزی به ما آموخت، این است که بازاریابی دیجیتال ضروری است. جهان آنلاین شده است و ما به تکنیک های سنتی فروش اتکا نخواهیم کرد. به وعده های توخالی یا ایمیل های هرز نخورید. تکالیف خود را انجام دهید و به کسی که نمی توانید به او اعتماد کنید بسنده نکنید. حالا بریم سراغ داستان اصلی… جمعه مجبور شدم بخندم. خنده غم انگیزی که میل شدید به گریه نکردن به وجود می آید. در عرض 48 ساعت سه ارتباط مختلف از افرادی دریافت کردم که درباره توسعه دهندگان طراحی وب سایت خود صحبت منفی می کردند. این بسیار ناامید کننده است زیرا این حرفه من است و بیش از یک دهه است که با توسعه طراحی وب سایت کار می کنیم. آیا واقعاً یک پروژه طراحی وب سایت و توسعه طراحی وب سایت باید مملو از آزمایشات، مصیبت ها و اضطراب مداوم باشد؟ آیا این روند می تواند به آرامی و در حد انتظارات پیش از تغییر پول پیش برود؟ بله، می تواند، اما این موفقیت ها هرگز داستان هایی نیستند که درباره آن می شنویم. ارتباط من در این هفته باعث شد به عبارت "آزمایش ها و مصیبت ها" فکر کنم و به مدرسه یکشنبه و گوش دادن به آیات کتاب مقدس از قرنتیان یا رومیان برگشتم. ناامیدی و مبارزات بسیار این پروژه های طراحی وب سایت را پر کرده است. پول هدر می رود، زمان از دست می رود و فروش به هوا محو می شود. فکر می کنید من بیش از حد دراماتیک هستم؟ اجازه دهید برخی از نظرات واقعی دریافت شده در دو روز گذشته را به اشتراک بگذارم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۲ خرداد ۱۴۰۱ساعت:
۱۲:۱۰:۵۷ توسط:بهار موضوع:
نظرات (0)

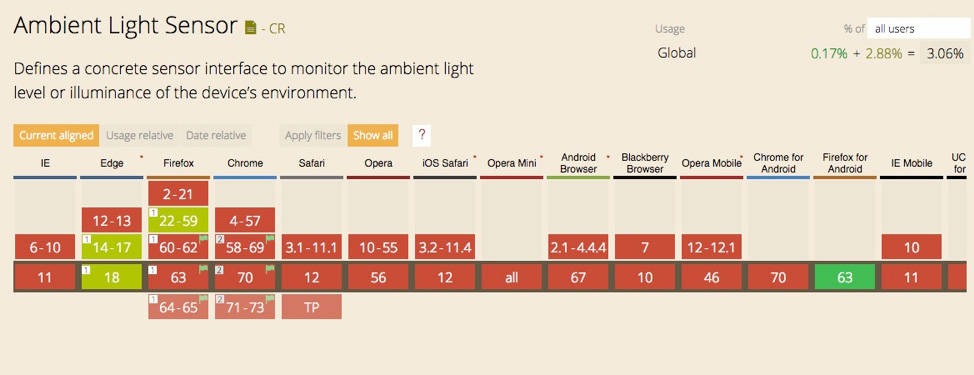
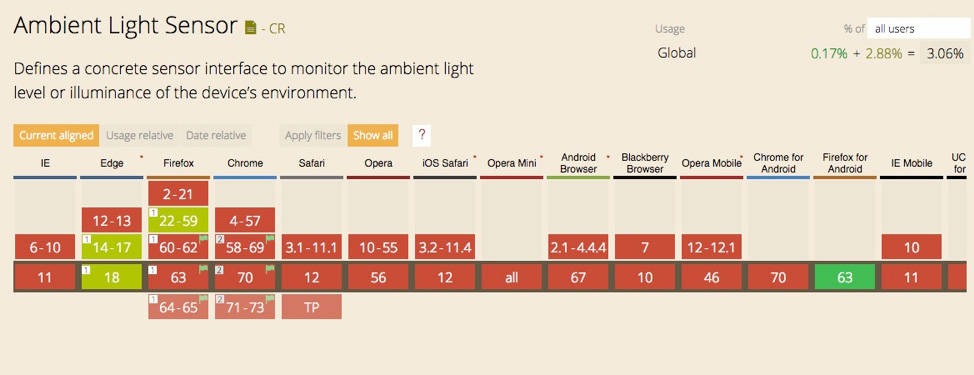
آینده طراحی وب سایت واکنشگرا وقتی به اصطلاح طراحی وب سایت واکنشگرا فکر می کنید، چه چیزی به ذهنتان می رسد؟ آیا دستگاه های تلفن همراه در مقابل دستگاه های دسکتاپ هستند؟ آیا طراحی وب سایت آن به گونه ای است که در اندازه های صفحه نمایش کار کند؟ به لمس موبایل در مقابل استفاده از ماوس فکر می کنید؟ آیا اجزا بر اساس جایی که در صفحه طراحی وب سایت قرار گرفته اند تغییر شکل می دهند؟ شاید قبلاً در مورد طراحی وب سایت واکنشگرا فکر می کردیم، اما قطعاً این همه چیز نیست. و روشی که می توانیم و باید درباره طراحی وب سایت واکنش گرا فکر کنیم این است که چگونه طراحی وب سایت واکنش گرا بر زمینه کاربر طراحی وب سایت تأثیر می گذارد و چگونه می توانیم بیشترین پاسخ را به نیازها و تجربه کاربر طراحی وب سایت داشته باشیم. وقتی به اصطلاح طراحی وب سایت واکنشگرا فکر می کنید، چه چیزی به ذهنتان می رسد؟ آیا دستگاه های تلفن همراه در مقابل دستگاه های دسکتاپ هستند؟ آیا طراحی وب سایت آن به گونه ای است که در اندازه های صفحه نمایش کار کند؟ به لمس موبایل در مقابل استفاده از ماوس فکر می کنید؟ آیا اجزا بر اساس جایی که در صفحه طراحی وب سایت قرار گرفته اند تغییر شکل می دهند؟ شاید قبلاً در مورد طراحی وب سایت واکنشگرا فکر می کردیم، اما قطعاً این همه چیز نیست. و روشی که می توانیم و باید درباره طراحی وب سایت واکنش گرا فکر کنیم این است که چگونه طراحی وب سایت واکنش گرا بر زمینه کاربر طراحی وب سایت تأثیر می گذارد و چگونه می توانیم بیشترین پاسخ را به نیازها و تجربه کاربر طراحی وب سایت داشته باشیم. اندازه صفحه طراحی وب سایت بخش کوچکی از این زمینه است، اما این عناصر زمانی که کاربر طراحی وب سایت به برنامه شما دسترسی پیدا می کند نیز همینطور است: موقعیت مکانی کاربر طراحی وب سایت سطح نور و سطح سر و صدا زمان (از جمله منطقه زمانی) جایی که آنها در حال حاضر هستند. چگونه آنها دستگاه را در دست دارند و چگونه به بهترین وجه به دستگاه خود دسترسی دارند (تنظیمات شخصی در آن دستگاه). آینده طراحی وب سایت واکنشگرا، زمینه کاربر طراحی وب سایت در فضا و زمان، بافت دستگاه آنها در مکان و زمان، و ترجیحات کاربر طراحی وب سایت در دستگاه های مذکور در مکان و زمان است. همه این چیزهاست مرورگرهای طراحی وب سایت امروزی که به آنها دسترسی داریم و برای آنها توسعه می دهیم، به ما قدرت می دهند که از این ورودی ها در طراحی وب سایت هایمان استفاده کنیم. اکنون می توانیم به مکان، سطح نور یا ترجیحات نور، جهت گیری و سطح باتری دستگاه دسترسی داشته باشیم و انتخاب های طراحی وب سایت پیرامون این عناصر داشته باشیم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۱ خرداد ۱۴۰۱ساعت:
۰۳:۰۰:۱۸ توسط:بهار موضوع:
نظرات (0)

خلاصه سریع ↬ در قسمت 1، لوئیس اوریاچ نصیحتی را به اشتراک گذاشت که آرزو داشت هنگام شروع کارش می داشت. در این قسمت دوم و آخر این مجموعه، لوئیس همچنان نکاتی را به اشتراک می گذارد که به او کمک کرد در طول سالها رشد کند و طراح بهتری شود. از آنجایی که احتمالاً از قسمت 1 آمدهاید، شاید قبلاً میدانید که من بیش از یک دهه است که رابط کاربری طراحی وب سایت و طراحی وب سایت محصول را زندگی می کنم و کسی (یا به عبارت دقیق تر، تعداد کمی از افراد) را برای راهنمایی نداشتم. من در جهت درست در این مقاله، من میخواهم نکاتی را به اشتراک بگذارم که در این سالها به رشد و تبدیل شدنم به طراح طراحی وب سایت بهتر کمک کردند. بنابراین اگر در طراحی وب سایت مبتدی هستید و مایل به یادگیری ) UIرابط کاربری طراحی وب سایت)، ) UX تجربه کاربر طراحی وب سایت) و طراحی وب سایت محصول هستید، امیدوارم این نکات نیز به شما کمک کند 6. همکاری آسان نیست علیرغم این واقعیت که مقالات و ویدیوهای بیشتری وجود دارد که فرآیند طراحی وب سایت کامل را تعریف می کند، کارآمدی طراحی وب سایت به توسعه دهنده، و بهترین گردش کار چابک تیم محصول، کار با افراد دیگر بسیار سخت است. نحوه ساختار کار ما متکی بر این است که یک فرد همیشه از دیگری برتر است، و همانطور که می توانید تصور کنید، این بدان معنی است که زمین بازی به ندرت در هنگام تصمیم گیری یکسان است. مطمئناً، مردم عمدتاً پذیرای ایدهها هستند، اما وقتی درآمد بالقوه ای وجود دارد، می توانید تصور کنید که چه اتفاقی برای اید ههای رادیکال محصول طراحی وب سایت جدید میافتد. به همین دلیل است که باید از فرصت هایی که به ما داده می شود استفاده کنیم و تا جایی که می توانیم با آنها بدویم.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۰ خرداد ۱۴۰۱ساعت:
۰۳:۰۱:۰۱ توسط:بهار موضوع:
نظرات (0)

تضمین کیفیت طراحی وب سایت: از نیازهای کاربر تا مدیریت ریسک طراحی وب سایت خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد. خلاصه سریع ↬ بیست سال پیش، Elie Sloïm تصمیم گرفت زندگی حرفه ای خود را وقف تضمین کیفیت طراحی وب سایت کند. او شروع به پرسیدن کرد: "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" خوب، این مقاله همه چیزهایی را که او در این راه آموخته است توضیح می دهد. به عنوان یک متخصص شیمی، مدرک کارشناسی ارشد را در مدیریت کیفیت و کنترل کیفیت از دانشگاه بوردو دریافت کردم. حرفه اولیه من در صنعت شراب بود، اطمینان از کیفیت عملیات آزمایشگاه و تجزیه و تحلیل های حاصل از آن. به عنوان نکته، آخرین سوال مصاحبه شغلی من به عنوان مدیر تضمین کیفیت آزمایشگاه این بود که آیا شراب دوست داری؟، گفتم که دوست ندارم. آنها گفتند: "شما استخدام شده اید". در سال 1999، تصمیم گرفتم که بینش مدیریت کیفیت خود را در طراحی وب سایت اعمال کنم. من کارم را در آزمایشگاه شراب رها کردم. من بلافاصله شروع به کار بر روی پاسخ به این سوال کردم که "کیفیت برای یک کاربر طراحی وب سایت به چه معناست؟" این همچنین به معنای پاسخ به این سؤال دیگر است: "چگونه می توان کیفیت یک طراحی وب سایت را ارزیابی، مدیریت و تضمین کرد؟"
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۹ خرداد ۱۴۰۱ساعت:
۰۳:۲۸:۵۷ توسط:بهار موضوع:
نظرات (0)

ده نکته برای طراحان وب سایت مبتدی مشتاق ( بخش اول) خلاصه سریع ↬ در این مقاله (قسمت اول از یک سری دو تایی)، لوئیس اوریاچ توصیه هایی را به اشتراک می گذارد که آرزو میکند هنگام شروع کارش داشته باشد. این نکات از تجربه او به عنوان یک رابط کاربری طراحی وب سایت و طراح محصول طراحی وب سایت برای نزدیک به ده سال ناشی می شود، و اگر همین الان شروع کرده اید، پس بخوانید! خلاصه سریع ↬ در این مقاله (قسمت اول از یک سری دو تایی)، لوئیس اوریاچ توصیه هایی را به اشتراک می گذارد که آرزو میکند هنگام شروع کارش داشته باشد. این نکات از تجربه او به عنوان یک رابط کاربری طراحی وب سایت و طراح محصول طراحی وب سایت برای نزدیک به ده سال ناشی می شود، و اگر همین الان شروع کرده اید، پس بخوانید! من فقط بیش از یک دهه است که از رابط کاربری طراحی وب سایت و طراحی وب سایت محصول زندگی می کنم و با وجود اینکه از کار کردن در کنار تعدادی از همکاران فوق العاده مفید و خلاق لذت برده ام، راهنمایی رسمی من (یا تدریس، همانطور که احتمالاً باید بگویم) نسبتاً محدود بوده است. در این مقاله، میخواهم ده نکته را به اشتراک بگذارم که به من کمک کرد رشد کنم و طراح طراحی وب سایت بهتری شوم، و امیدوارم این نکات به شما کمک کند در حالی که سعی می کنید زمین محکم تری را زیر پای خود بیابید. در این قسمت اول مقاله، با پنج نکته اول شروع می کنیم و بقیه در قسمت 2 ادامه می یابد. هدف این مقاله تمام افراد مبتدی طراحی وب سایت است - مایل به یادگیری ( UI رابط کاربری طراحی وب سایت)،( UX تجربه کاربر طراحی وب سایت) و طراحی وب سایت محصول هستند. اما قبل از شروع به اشتراک گذاری توصیه های خود در اینجا، احتمالاً ایده خوبی است که ابتدا توضیح دهم که من کی هستم و از کجا آمده ام. نکات من باید حداقل بر اساس نوعی موفقیت باشد، درست است؟
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۸ خرداد ۱۴۰۱ساعت:
۰۲:۱۳:۱۹ توسط:بهار موضوع:
نظرات (0)

آنچه روزنامه ها می توانند در مورد طراحی وب سایت به ما بیاموزند خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. خلاصه سریع ↬ قبل از صفحه اصلی طراحی وب سایت، صفحه اول طراحی وب سایت وجود داشت. از اصل گوتنبرگ گرفته تا سیستم های شبکه ای تا بالای صفحه طراحی وب سایت ، روزنامه ها چیزهای زیادی در مورد مبانی طراحی وب سایت به ما می آموزند. وقتی اصول اولیه طراحی وب سایت اخبار را بررسی می کنید، همپوشانی با طراحی وب سایت مکرر است و اغلب غیر قابل تشخیص است. بسیاری از بهترین شیوه های طراحی وب سایت را می توان مستقیماً به طراحی وب سایت اخبار ردیابی کرد. وقتی نوبت به آن می رسد، طراحی وب سایت هایی ساخته م یشوند تا کاربران طراحی وب سایت بتوانند با آن ها تعامل داشته باشند و امیدواریم به آن بازگردند. روزنامه ها قرن هاست که این بازی را انجام داده اند و برنده شده اند. هر کسی که حتی گذرا به طراحی وب سایت علاقه داشته باشد، میتواند از دانستن اینکه طراحی وب سایت اخبار چگونه کار می کند و چرا کار می کند، سود می برد. این مقاله چندین اصل طراحی وب سایت روزنامه را بررسی می کند و ارتباط آنها را با بهترین تمرین آنلاین نشان می دهد. هسته اصلی این ارتباط یک اصل کودکانه در سادگی آن است، یک روزنامه و طراحان طراحی وب سایت به طور یکسان بهتر است به خاطر بسپارند. صفحه اصلی طراحی وب سایت را نگه دارید روزنامه ها از قرن هفدهم وجود داشته اند. آنها برای قوانین خود سخت کار کرده اند، و چون محتوای طراحی وب سایت روزانه تغییر می کند، قوانین باید انتزاعی باشند. نود و پنج درصد از آنچه در هر روزنامه می بینیم روز بعد وجود نخواهد داشت. این چیزی است که نمی بینید که برای شکل دادن به محتوای طراحی وب سایت روزنامه ها ضروری است. این چارچوب چیزی است که ما به آن نگاه خواهیم کرد. برخی از قوانین نامرئی که روزنامه ها را کنار هم نگه می دارد. آنها عمدتاً با فرم و نحوه پردازش اطلاعات توسط خوانندگان سروکار دارند. تشابهات با طراحی وب سایت به زودی روشن خواهد شد، و امیدوارم درس ها نیز روشن شود. بیایید با یک مورد واضح شروع کنیم - بالای تاشو.
ادامه در لینک زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۷ خرداد ۱۴۰۱ساعت:
۱۲:۲۶:۳۲ توسط:بهار موضوع:
نظرات (0)