ارزش فوق العاده ای در سازگاری رابط های دیجیتال وجود دارد. افرادی که در حال مرور طراحی وب سایت هستند با ده ها طراحی وب سایت مواجه می شوند که همگی سبک های متفاوتی دارند، اما اکثر آنها دارای عناصر صفحه طراحی وب سایت بسیار مشابه هستند. اکثر طراحان طراحی وب سایت حتی به این ویژگی ها فکر نمی کنند. سرصفحه های طراحی وب سایت ، منوهای پیمایش، طراحی وب سایت کپی بدنه، دکمه های CTA، فهرست بی پایان به نظر می رسد. با طراحی وب سایت با ثبات، یاد خواهید گرفت که چگونه رابط هایی ایجاد کنید که رفتارهای معمولی کاربر طراحی وب سایت را تشویق می کند. طرح بندی های شما اعتماد ایجاد می کند و الگوهای تکرارپذیری را به کاربران طراحی وب سایت آموزش میدهد که به آنها کمک میکند در طراحی وب سایت شما بسیار سریعتر کار کنند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۴ مرداد ۱۴۰۱ساعت:
۰۱:۱۴:۲۰ توسط:بهار موضوع:
نظرات (0)

یک طراحی وب سایت چشم نواز که خوب به نظر می رسد عالی است. با این حال، باید بیشتر از ظاهر خوب انجام دهد. یک طراحی وب سایت تجاری را با سی ثانیه اول ملاقات حضوری با شخصی مقایسه کنید. آن زمان است که تصور اولیه آنها از شما شکل می گیرد. طراحی وب سایت شما ممکن است حتی زمان کمتری داشته باشد مگر اینکه به عنوان یک رابط، عملکرد خود را با این عناصر ارتباط برقرار کند: سهولت استفاده به قدری ساده که توسط مکانیک حواسشان پرت نمی شود. احساس و عواطف مثبت در مورد تجارت را از بازدیدکننده طراحی وب سایت جلب کنید. ارائه ظاهری جذاب و حرفه ای طراحی وب سایت ؛ در نگاه اول یک قالب طراحی وب سایت بسیار آسان ارائه دهید. واضح است که اطلاعات مهم طراحی وب سایت را برچسب گذاری کنید. اولین تصور مثبت از شیوه های تجاری شرکت خود در متن و گرافیک ایجاد کنید. این عناصر طراحی وب سایت استراتژیک شما را در شناسایی اهدافتان راهنمایی می کنند و از آنها به عنوان راهنما برای دستیابی به اهداف تجاری که طراحی وب سایت شما را هدایت می کنند، استفاده می کنند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳ مرداد ۱۴۰۱ساعت:
۰۱:۲۲:۲۸ توسط:بهار موضوع:
نظرات (0)

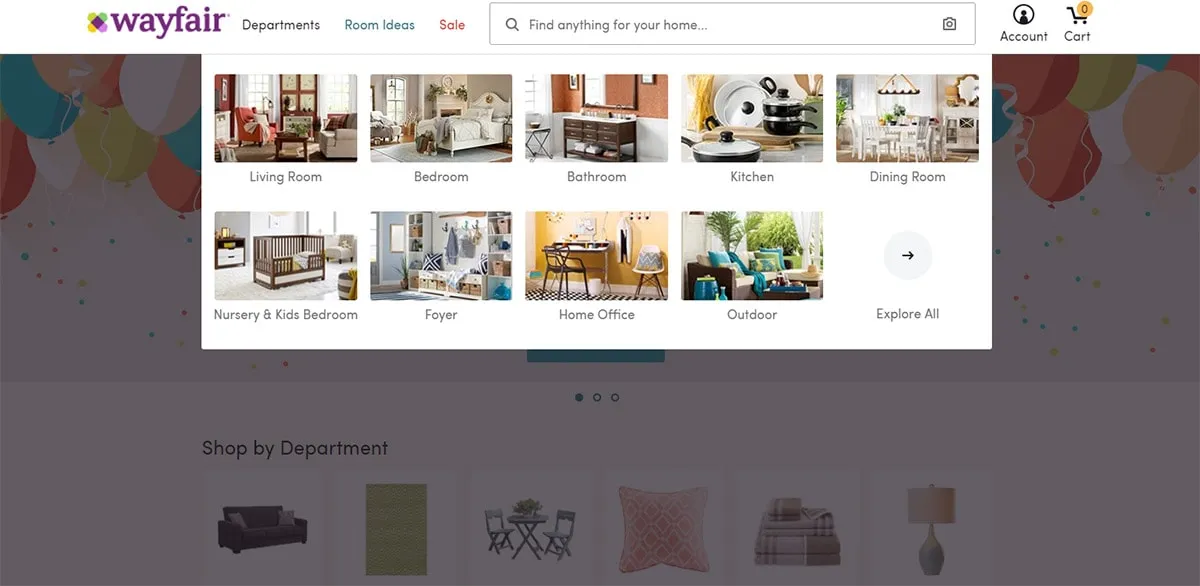
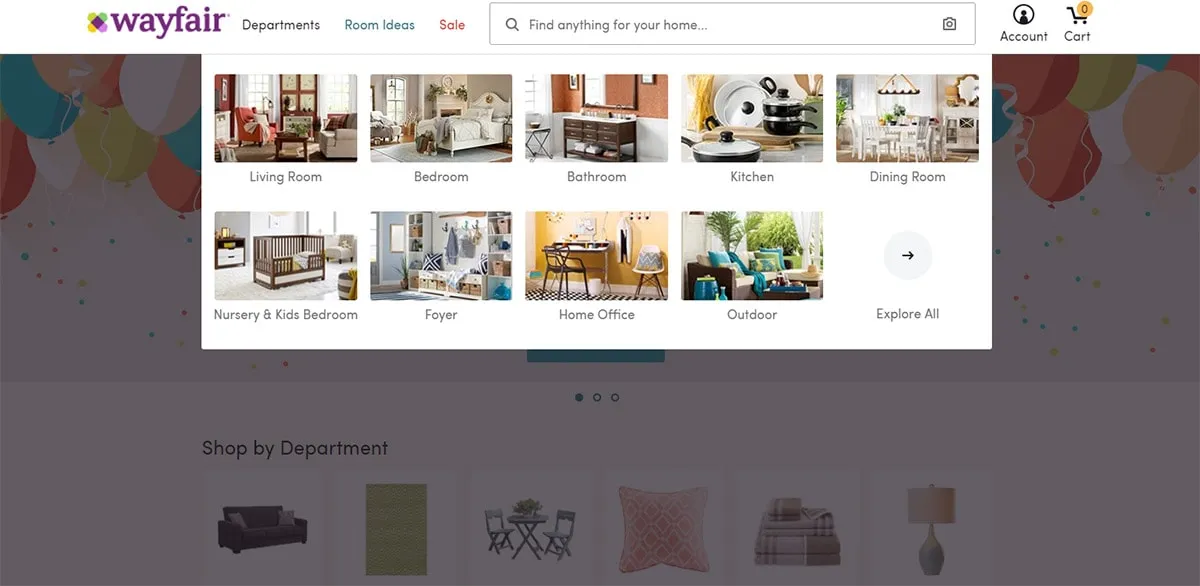
نگاهی به Wayfair بیندازید که از یک نوع منوی کشویی بسیار منحصر به فرد استفاده می کند. آنها پیوندی برای «بخش ها» دارند که در آن می توانید بر اساس دسته بندی و حتی زیرشاخه هایی مانند اتاق خواب > میزهای خواب مرور کنید. در کنار این پیوند یک منوی کشویی برای «ایدههای اتاق» وجود دارد که میتوانید بر اساس اتاق آن را مرور کنید. این منوی کرکره ای تصاویری را در کنار پیوندها نشان می دهد تا زمان بسیار آسان تری برای مرور انتخاب ها داشته باشید. طولی نمی کشد تا متوجه شوید که آنها موارد ناوبری را به دسته بندی می کنند. اینها روند مشابهی را دنبال می کنند و ناوبری مرد Wayfair فقط به دو پیوند اصلی برای این کار نیاز دارد!
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲ مرداد ۱۴۰۱ساعت:
۱۲:۰۰:۲۵ توسط:بهار موضوع:
نظرات (0)

وقتی یک طراحی وب سایت حاوی محتوای زیادی است، بینندگان طراحی وب سایت شما اغلب مطمئن نیستند که چگونه اطلاعاتی را که می خواهند پیدا کنند. در نتیجه، اغلب از نوار جستجو برای جستجوی یک واقعیت خاص یا پرسیدن سؤال استفاده می کنند. اگر یک طراحی وب سایت محتوایی دارد که به خوبی سازماندهی نشده است، دکمه جستجو یک ابزار ناوبری بسیار مهم است. اغلب به کاربران طراحی وب سایت ناامید راهنمایی می کند و به ارائه پاسخ کمک می کند. بهترین طراحی وب سایت ها یک دکمه جستجوی ساده و واضح در صفحه اصلی ارائه می دهند. اگرچه ممکن است در ابتدا بسیار کارآمد باشند، اما طراحی وب سایت ها به مرور زمان رشد می کنند. صاحبان طراحی وب سایت اغلب محتوای جدید و گاهی اوقات ابزارهای ناوبری جدید اضافه می کنند. این تغییرات اغلب یک طراحی وب سایت خوب طراحی شده را تغییر می دهد و ساختار را تغییر می دهد و پیدا کردن محتوا طراحی وب سایت را سخت تر می کند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۳۰ تیر ۱۴۰۱ساعت:
۱۱:۱۳:۵۰ توسط:بهار موضوع:
نظرات (0)

وقتی صحبت از بهبود معیارهای یک کمپین صفحه فرود طراحی وب سایت می شود، هیچ ترفند جادویی وجود ندارد. قطعا یک رویکرد یکسان برای همه وجود ندارد. با این حال، با استراتژی UX طراحی وب سایت مناسب، تنظیم صفحات فرود طراحی وب سایت برای موفقیت بسیار آسان تر است. در اینجا، ما چهار مفهوم UX طراحی وب سایت را بررسی می کنیم که حول محور decluttering و مستقیم بودن متمرکز هستند. Clear hero تاثیر خوبی می گذارد اولین برداشت مهم است! داشتن یک هدر بدون درهم و برهم در طراحی وب سایت ضروری است. من طرفدار زیادی از صفحه اصلی طراحی وب سایت باز طراحی شده Slack نیستم. چرا؟ چون خیلی چیزها در جریان است! ناوبری کامل، دو دکمه CTA، کپی افست - که عالی به نظر می رسد اما خواندن آن سخت است. ناگفته نماند تصاویر در حال چرخش.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۸ تیر ۱۴۰۱ساعت:
۰۲:۱۴:۵۱ توسط:بهار موضوع:
نظرات (0)

سازندگان طراحی سایت دارایی های بزرگی هستند. اگر انتخاب کرده اید از یکی استفاده کنید، امیدواریم آن را دوست داشته باشید. اگر در حال بحث هستید که از کدام سازنده طراحی سایت استفاده کنید، این پست به هفت ویژگی مختلف می پردازد که باید هنگام انتخاب پلت فرم مناسب برای پروژه طراحی سایت خود به آنها توجه کنید. خواه برای یک طراحی سایت شرکتی، وبلاگ، صفحه فرود طراحی سایت ، ایمیل تجارت الکترونیک، فروشگاه یا نمونه کارها باشد، یک سازنده طراحی سایت می تواند یک دارایی عالی برای آن دسته از شما با چندین مشتری باشد، زیرا نیازی به راه اندازی طرح ها و دسترسی به عقب ندارید. و هر بار تنظیمات میزبانی را از ابتدا انجام دهید. 1. سهولت استفاده طراحی سایت نکته شماره 1 که در مورد سازندگان طراحی سایت مهم است، سهولت استفاده برای راحتی و سطح مهارت شما است. اگر پیشینه ای در زمینه کدنویسی دارید و می خواهید شخصی سازی کنید، بهتر است از asp.net استفاده کنید و یک قالب طراحی سایت قابل تنظیم بخرید. توجه داشته باشید که قالب طراحی سایت ها نیز در سهولت استفاده متفاوت هستند. این یک روش استاندارد برای بسیاری است که با رابط های کشیدن و رها کردن، مانند Designmodo's Startup Framework و Slides ارائه شوند.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۶ تیر ۱۴۰۱ساعت:
۱۲:۳۲:۵۳ توسط:بهار موضوع:
نظرات (0)

بر کسی پوشیده نیست که بسیاری از مرورگرها، به ویژه گوگل، طراحی سایت هایی را که در دسترس نیستند جریمه می کنند. مواردی مانند متن جایگزین برای تصاویر و سلسله مراتب سرفصل مناسب یکی از اولین مواردی است که جستجوگر سئو طراحی سایت علامت گذاری می کند. بنابراین بله، اطمینان از اینکه طراحی سایت شما فراتر از تجربه کاربر طراحی سایت قابل دسترسی است، یک امتیاز اضافی وجود دارد. اما در مورد آن فکر کنید. موتورهای جستجو نمیخواهند بازدیدکنندگان را به طراحی سایت هایی هدایت کنند که نمی توانند از آن ها استفاده کنند. هدف از جستجو را شکست می دهد. نمونه های زیادی از طراحی سایت ها وجود دارد که به موتورهای جستجو طراحی سایت مانند برنامه های طراحی سایت یا محصولات آنلاین اهمیتی نمی دهند، و این خوب است. سئو طراحی سایت نباید تنها محرک ایجاد طراحی سایت های در دسترس باشد. این باید برای طراحی سایت هایی که به ترافیک نتایج موتورهای جستجو متکی هستند یک مزیت دوست داشتنی باشد.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۲ تیر ۱۴۰۱ساعت:
۰۸:۵۵:۳۳ توسط:بهار موضوع:
نظرات (0)

این چهار کلمه کوچک این روزها در حوزه طراحی وب سایت زیاد استفاده می شود. اما واقعاً طراحی وب سایت تعاملی چیست؟ و چه چیزی شما را به یک طراحی وب سایت تعاملی تبدیل می کند؟ در اینجا، ما به هر دوی این سؤالات پاسخ خواهیم داد و ویترینی از چند کار طراحی وب سایت تعاملی عالی را ارائه خواهیم داد. طراحی وب سایت تعاملی 101 طراحی وب سایت تعاملی فرآیندی است که در آن طراحان بر ایجاد رابط های طراحی وب سایت جذاب با رفتارها و اقدامات منطقی و اندیشیده شده تمرکز می کنند. طراحی وب سایت تعاملی موفق از فناوری و اصول ارتباط خوب برای ایجاد تجربیات مورد نظر کاربر طراحی وب سایت استفاده می کند. طراحی وب سایت تعاملی از نظر طراحی وب سایت ها و برنامه ها چیزی است که ما حدود 10 سال است که در مورد آن صحبت می کنیم، اما این گفتگوهای بزرگتر و خیلی هرگز. یکی از بهترین و پراستنادترین مقدمه های مفهومی توسط باب باکسلی در سال 2002 در یک مجموعه 12 قسمتی منتشر شد که طراحی وب سایت تعامل را برای برنامه های کاربردی طراحی وب سایت تعریف می کرد.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۲۰ تیر ۱۴۰۱ساعت:
۱۱:۵۲:۲۲ توسط:بهار موضوع:
نظرات (0)

اگر بتوانید کسب و کار خود را تنها در چند سال کوتاه ده برابر کنید چه؟ تمرکز روی چه جنبه هایی از شرکت طراحی سایت شما ممکن است مهم باشد؟ وقتی به رشد فکر می کنید، ممکن است تمایل طبیعی شما به سمت درآمد باشد. با این حال، بسیاری از جنبه های مختلف کسب و کار شما با رشد شما تغییر می کند. بر اساس آخرین داده های گزارش نمایه مدیریت کسب و کار کوچک ایالات متحده، تقریباً 32.5 میلیون کسب و کار کوچک در آمریکا وجود دارد. مهم نیست در چه صنعتی هستید، احتمالاً حداقل چند رقیب دارید. نگاه کل نگر به برند خود نه تنها می تواند به رشد سریعتر بلکه قوی تر در طول زمان کمک کند.
ادامه در لینک زیر:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۴ تیر ۱۴۰۱ساعت:
۱۲:۴۳:۲۲ توسط:بهار موضوع:
نظرات (0)

آیا می دانید که مشاهده وضعیت سیستم یکی از 10 روش اکتشافی Jakob Nielsen برای طراحی وب سایت رابط کاربری است؟ به گفته مشهورترین و معتبرترین مشاور قابلیت استفاده از طراحی وب سایت و محقق تعامل انسان و رایانه، که دارای 79 حق ثبت اختراع در زمینه سهولت استفاده از اینترنت است، وضعیت سیستم طراحی وب سایت باید در هر پلتفرم طراحی وب سایت بدون توجه به جایگاه، مقیاس، سن و بازار آن ارائه شود. یک دهه پیش، این توصیه با سردی خاصی مواجه شد و تنها نام های بزرگ از این توصیه پیروی کردند. امروزه، این استاندارد به خوبی تثبیت شده برای مشاغل در حوزه های دیجیتال طراحی وب سایت است. مطالعات اخیر نشان می دهد که شفافیت عامل اصلی ایجاد یک تجربه کاربری طراحی وب سایت عالی است. این امر شهرت قوی برند را تضمین می کند، روابط سالم با مشتریان را تقویت می کند، سرنخ ایجاد می کند و عمر محصول و سازمان را طولانی می کند. مشاهده وضعیت سیستم طراحی وب سایت در درجه اول از طریق نشان های طراحی وب سایت وضعیت، که فوراً وضعیت عملیاتی را نشان میدهند، و صفحات وضعیت عمومی طراحی وب سایت ، که در آن مخاطبان آنلاین ممکن است با اطلاعات حیاتی مانند معیارهای سیستم، تقویم های تعمیر و نگهداری و دادههای رویداد آشنا شوند، تحقق می یابد.
ادامه مطلب:
برچسب:
،
ادامه مطلب
امتیاز دهید:
رتبه از پنج:
0
بازدید:
+ نوشته شده:
۱۳ تیر ۱۴۰۱ساعت:
۰۱:۲۹:۴۳ توسط:بهار موضوع:
نظرات (0)